「CSSってどこに書くの?HTMLのどこに入れたらいいの?」
そんな疑問を持つ超初心者さんに向けて、この記事では CSSの3つの書き方(インライン・内部・外部) をやさしく紹介します。画像を見ながら実際に「文字の色を変える」「サイズを変える」などを体験し、CSSの仕組みを直感的に理解できます。
この記事を読み終わる頃には、「CSSを書く場所」がしっかりわかるようになります!
この記事では、初心者でもすぐ理解できるように、
それぞれの書き方を「カレーのレシピHTML」を例にやさしく解説します🍛
🧩 CSSとは?HTMLをデザインするための言葉
HTMLが「文章の構造」を作るものであるのに対し、
CSSは「見た目(デザイン)」を整えるための言語です。
CSSとは「Cascading Style Sheets(カスケーディング・スタイル・シート)」の略です。
HTMLだけで作ったページはシンプルすぎるため、CSSでデザインして、おしゃれに見た目を変えることができます。
・こちらはHTMLのみで作成したページです。↓↓全体的に左に寄っています。

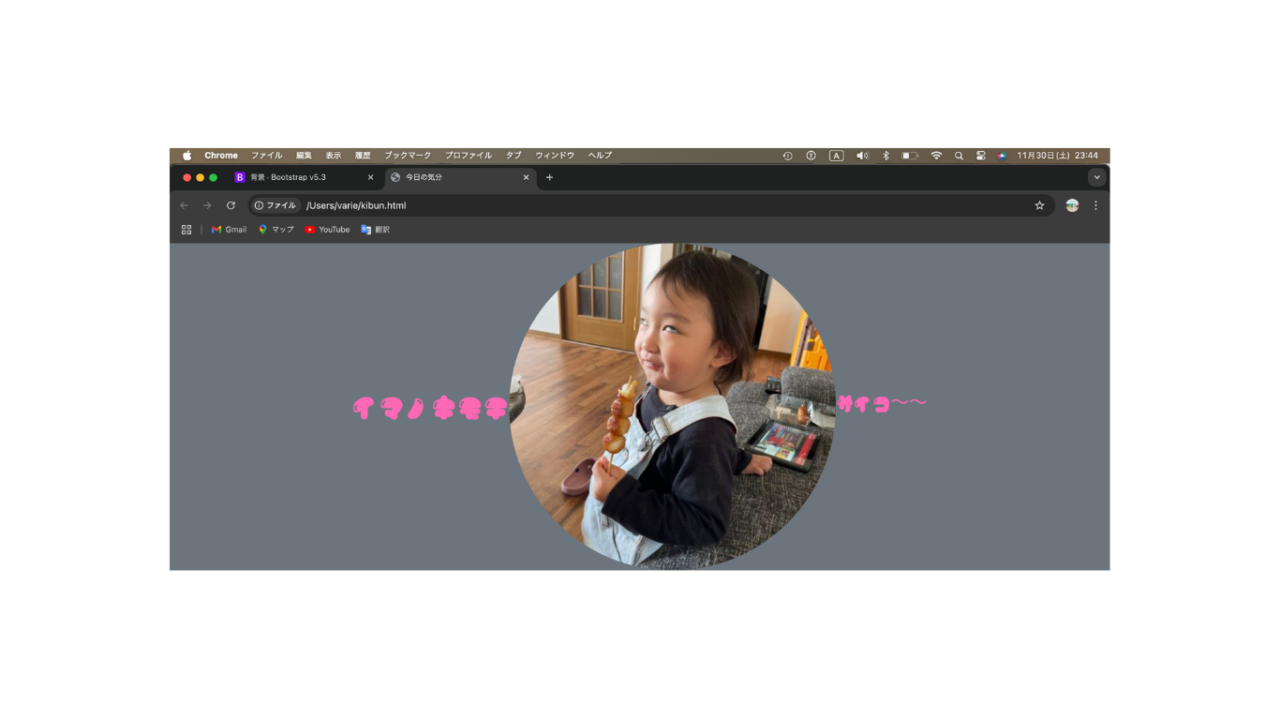
こちらはCSSでデザインされたページになります。全体的に中央に配置され、フォントを変更、写真を丸くしてあります。

CSSを書く方法は3つ
CSSの書き方には3つの方法があります。
前回書いた、HTML【絶品カレーレシピの作り方】を使ってCSSを学んでいきましょう!
・前回までの記事はこちら→実践!初めてのHTMLで「絶品カレーのレシピ」作ってみよう!
1 HTMLタグに直接書く(インラインCSS)


2 HTML の <head> 内に書く(内部CSS)
・<head> タグについて知りたい方はこちら→「HTMLの基本、3つのタグを超簡単に解説!」
簡単に説明すると↓↓


3 外部CSSファイルを作って読み込む(外部CSS)
・html ファイルと同じ場所に style.css ファイルを作成します。そして、リンクで紐付けします。
簡単に説明すると↓↓ひとつのフォルダにまとめてある

HTMLタグに直接書く(インラインCSS)
1つ目の HTMLタグに直接書く(インラインCSS) というやり方を説明します。
HTMLのみで書いたコードでは文字の色は黒色で表示されます。

では、「絶品カレーの作り方」の黒色の文字を、HTMLタグに直接CSSを書き込んで、文字を青色に変えてみましょう!

・HTMLタグは <h1> です。タグのどこに書くのかと言うと、<h1のすぐ後ろに、まず半角スペースを入れます。

・次に、style と入力すると、これですか?的なメニューが表示されるので、style を選択します。

・style を選択すると、次に選択できる候補 (どれですか?メニュー) が表示されます。

・色を変えたいので、color を選択します。

・さらに、どの色にしますか?メニューが表示されるので、

・blue を選択します(好きな色でも良い)

・これで h1タグにCSSを直接書き込んだコードになります


では次に、「材料」の文字の色と大きさを変えてみましょう!文字の色は<h1> タグの時と同じ作業で色を変えます。
「材料」は <p> タグなので、<p> タグに直接書きます。色はブラウンにしてみました。


複数のCSSを入れるには
・次は「材料」の文字の大きさを変えて複数のCSSを入れてみましょう!
CSSの区切りはセミコロン ; です

セミコロン; の後に半角スペースを入れます。入れなくても良いのですが、入れた方が見やすいので入れます。

・f と入力すると、どれですか?メニューが表示されます。

・font-sizeを選択します

・サイズ指定します。

・20px と入力してみましょう!

・セミコロン ; で区切りができたので、フォントサイズのCSSの入力が完了しました。

ウェブページで確認してみましょう!材料の文字が少しだけ大きくなりました!

・ここで練習です。作り方 の文字も同じように変えてみましょう! 20px ではなく40pxで指定してみましょう。

ウェブで確認してみると

まとめ
1 HTMLタグ内に、style を追加してCSS を直接指定する
2 複数のCSSを指定する場合は セミコロン ; で区切る
次回は、 内部CSSの書き方→超初心者向け!styleタグを使った内部CSSの書き方と実践例を紹介します。










コメント