【初心者の備忘録】模写コーディングでつまずいたポイント|max-widthを最初に設定しよう
コーディング学習を進める中で、初心者の私がよくやってしまうミスを備忘録としてまとめていきます^^
同じようなところで詰まっている方の参考になれば嬉しいです!
今回参考にした学習サイト
今回の模写で参考にしたのはこちら♪
このサイト、本当に学びやすいんです!
- 初級・中級・上級にレベル分け
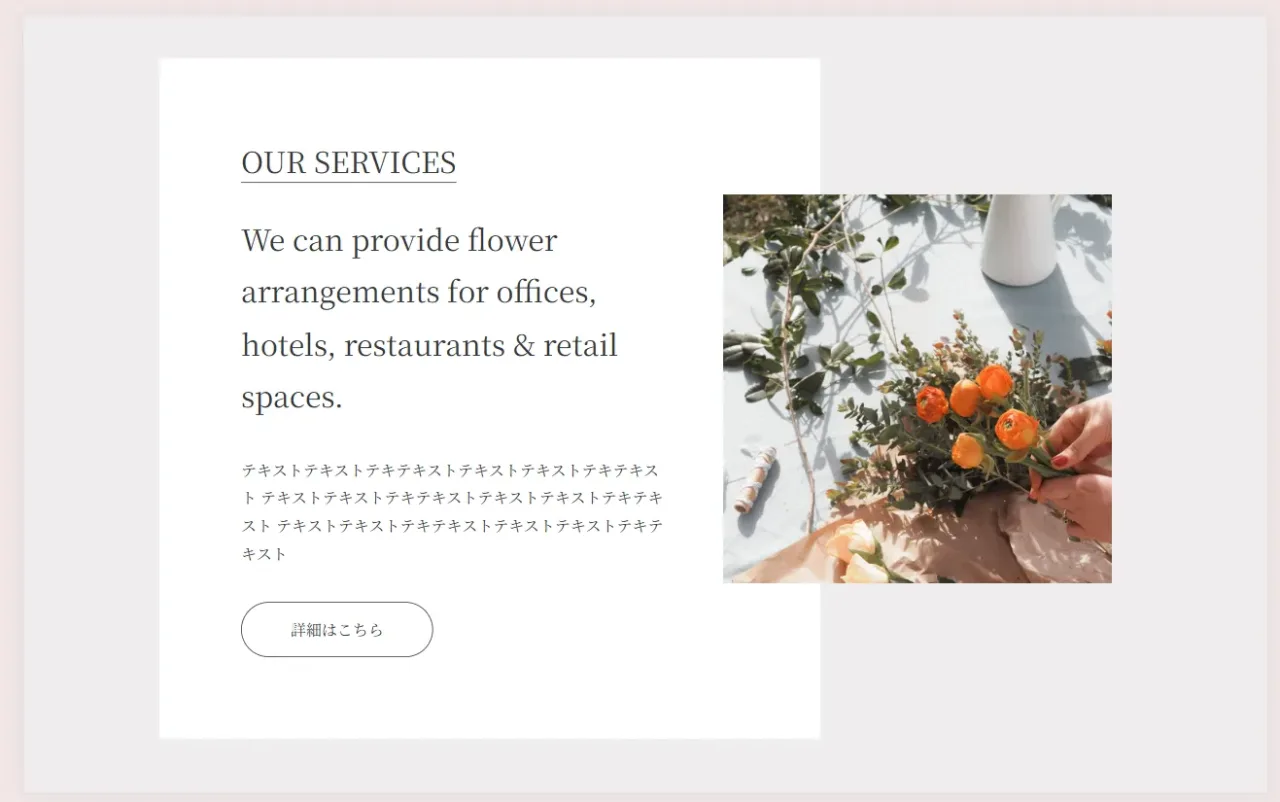
- 完成イメージ
- ヒント
- デモ
- ソースコード
- 画像素材

ここまで揃っているので、初心者でもスムーズに学習が進められます。
とてもおすすめです!
一見シンプルなのに時間がかかった理由
今回の模写デモはパッと見た感じとてもシンプルで、
「これはすぐ終わりそう♪」と思っていました。
ですが、実際には
効率の悪い進め方をしてしまい、想像以上に時間がかかる結果に…
原因は「レイアウトの基本」を押さえずに進めてしまったことでした。
余白のあるデザインでは max-width を最初に決める
今回のデザインは、中央にコンテンツがあり、
上下左右にしっかり余白があるタイプのレイアウトでした。
こういったデザインでまず行うべきは…
👉 コンテンツの最大幅(max-width)を指定すること!
これを最初に設定しておくと、
デザインを崩さずに効率よくコーディングが進められます。
max-widthとは?
要素が広がる「最大の幅」を指定するCSSプロパティ です。
▼ こんな時に役立つ
レスポンシブデザインでは、
画面を横に広げると画像やテキストがどんどん伸びていきます。
でも…
max-width: 1000px;
のように指定しておけば、
どんなに画面が広がっても 1000px以上に広がることはありません。
文字や画像が横に伸びすぎて崩れるのを防ぐことができます。
実際に今回指定したCSS
今回は .content クラスに次のように書きました。
.content {
max-width: 1000px;
margin: 0 auto;
}
- max-width: 1000px; → 横幅は最大1000px
- margin: 0 auto; → 中央揃え
これで、画面幅が広くても
1000pxを超えた外側は「余白」として保たれるようになります。
max-widthを外すとどうなる?
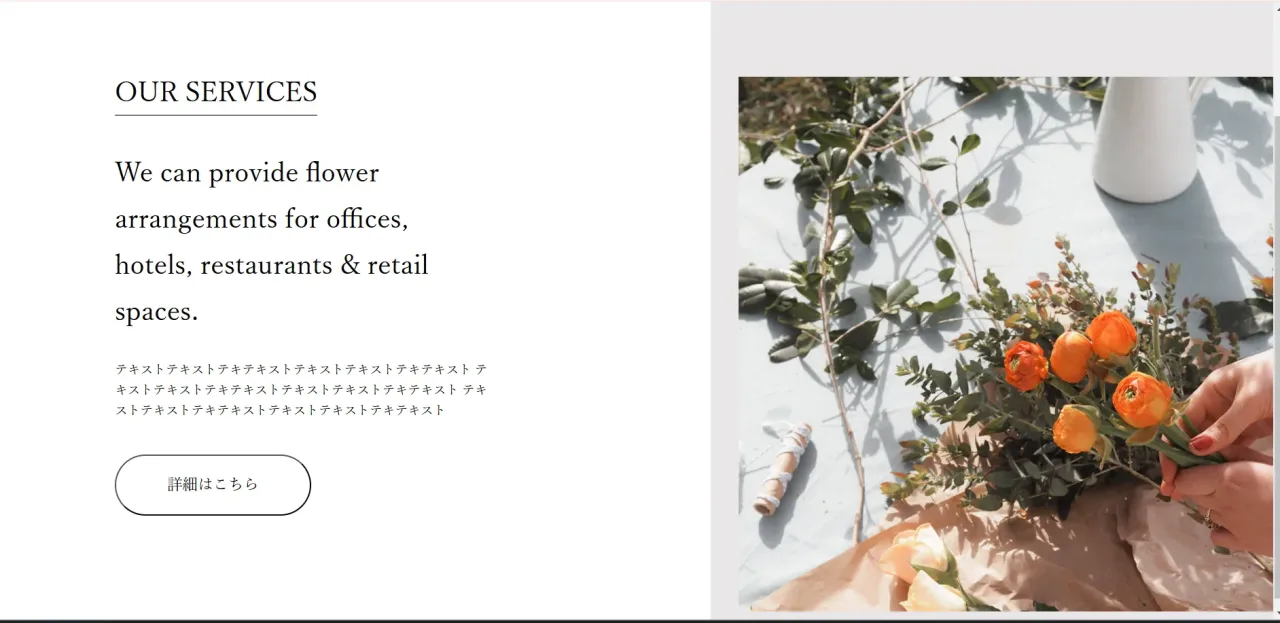
試しに max-width を外すと…

- コンテンツが画面いっぱいに広がる
- デザインの余白がなくなる
- 全体のバランスが悪くなる
という状態になります。
「なんかデザインが違う…」
と感じた時は、ここが原因であることが多いです。
min-widthとは?
max-width と逆で、
これ以上小さくならないようにする のが min-width。
スマホ表示や小さい画面で、要素がつぶれないようにするために使います。
レスポンシブ対応のコーディングでは必須レベルで役立つので、
max-width とセットで覚えておくと便利です♪
まとめ:max-widthを先に決めると作業が効率化する!
- 余白のあるデザインでは 最初に最大幅を決める
- max-width で横に広がりすぎるのを防ぐ
- min-width で狭くなりすぎるのを防ぐ
- レスポンシブデザインではどちらも超重要!
この部分を押さえておくだけで、
模写も実案件も格段にやりやすくなります^^
以上、今回の備忘録でした★!
次回も学んだことをまとめていきます♪


その他関連記事はこちら→プログラミング備忘録










コメント