LIFFアプリとは
LIFFとは、LINE Front-end Frameworkの略称でLINEが提供するウェブアプリのプラットフォームです。
LIFFアプリではLINEのユーザIDなどをLINEプラットフォームから取得でき、LINEのユーザ情報を使用したシステム開発が出来ます。
LIFFは、LINEのトーク画面からLIFFブラウザで開くことになります。
内部的にはWebViewが使用されており、HTMLによって表示されます。
OpenChatではLIFFはサポートされていません。
スターターアプリを起動してみる
LINE DevelopersからLIFFスターターアプリを試すことが出来ます。
LIFFスターターアプリは、「vanilla JavaScript」「Next.js」「Nuxt」の3種類が提供されています。
今回は「vanilla JavaScript」の実装を見ていきます。
Netlifyのアカウント取得
手順は下記の通り
- 公式サイトにアクセス
- 「Sign up」でアカウント作成
まず公式サイトにアクセスします
画面右上の「Sign up」ボタンを押します

今回はGitHubアカウントを使用してSign upします

後は質問に答えて、アカウントの情報を入力します

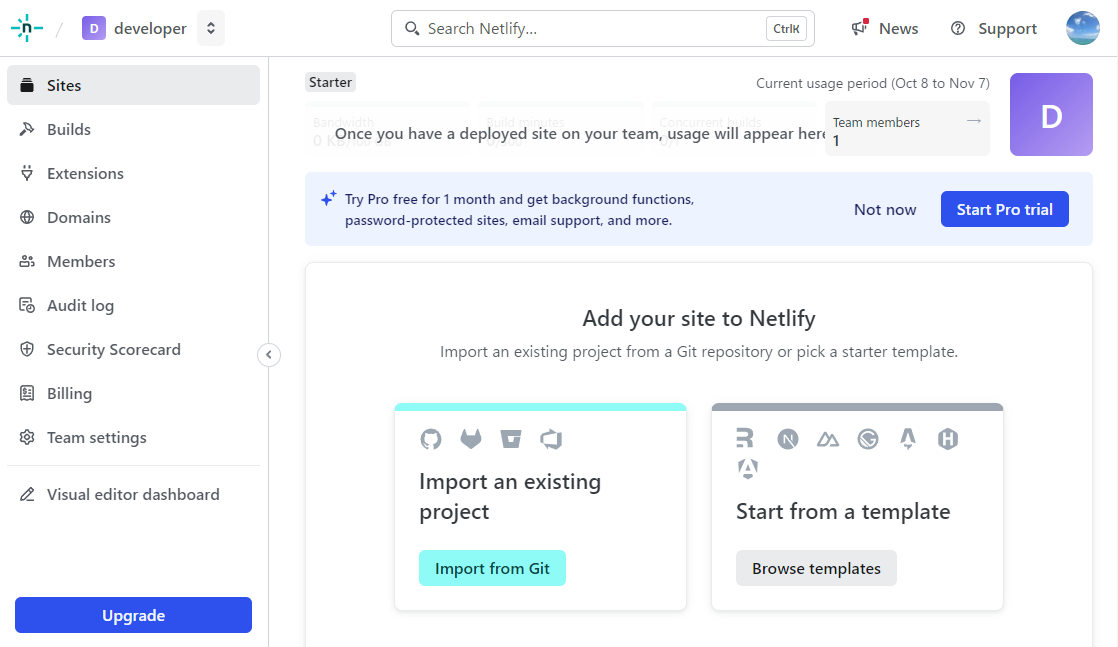
アカウントが作成されて、ホーム画面が表示されたら完了です

サーバーにデプロイ
下記のコマンドを順番に実行すればよいです
npmコマンドが使える前提で、下記のものをインストールした状態で実行してください
npm install -g yarn
npm install -g netlify-cli
Node.js 16.13.1
Yarn 1.22.17
Netlify CLI 9.16.3
yarn buildでエラーとなったら、Node.jsのバージョンの見直しをしてください。
バージョンが高すぎてもエラーになることがあります。
下記のエラーが表示された際は、Node.jsのバージョンを合わせることで解決しました。
$ cross-env NODE_ENV=production webpack
Failed to load ./.env.
[webpack-cli] Error: error:0308010C:digital envelope routines::unsupported
git clone https://github.com/line/line-liff-v2-starter.git
cd line-liff-v2-starter/src/vanilla
npm install -g netlify-cli
netlify login
yarn install
yarn build
cd ../..
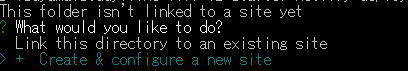
netlify deploy質問に答えながらデプロイするCreate & configure a new siteを選択

アカウント作成時に作成したTeamを選択

一意の名称を入力

WebサイトURLが表示されるので、確認する


正常に開けたら、下記のコマンドを実行して本番環境にデプロイする
netlify deploy --prodLIFF IDの取得
デプロイしてことで、外部ブラウザで確認することが出来ました。
ここからはLIFFブラウザで確認するための設定をします。
下記のサイトを参考にLINEのユーザを作成してください。
LIFFアプリをチャネルに追加する際に、エンドポイントURLを入力する必要があります。
本番環境にデプロイしたURLを入力してください。
LIFF IDが取得出来たら、下記コマンドを実行します。
netlify env:set LIFF_ID "Your LIFF ID"
netlify build
netlify deploy --prodLIFFアプリをトーク画面から開いてみる
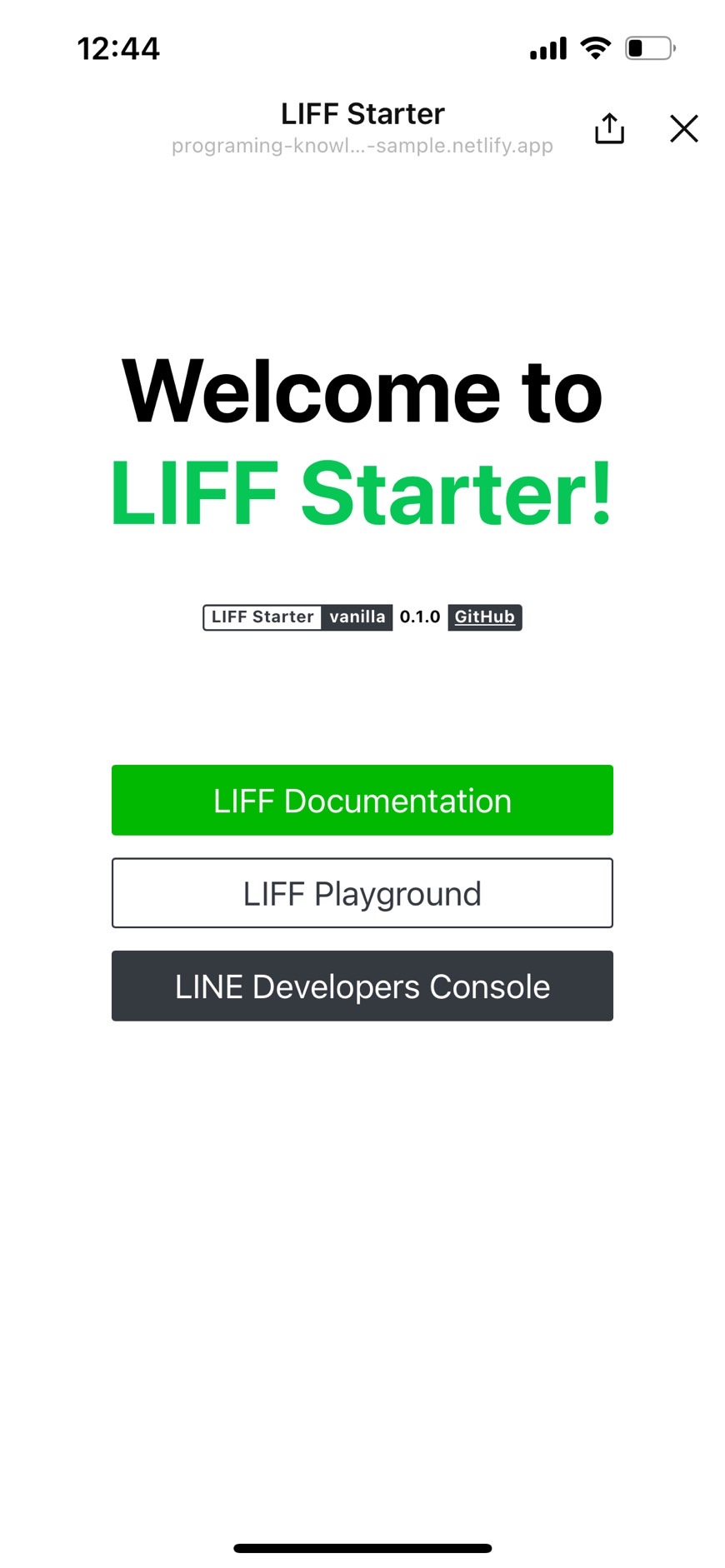
自身のトーク画面に、LINE DevelopersのコンソールのLIFFアプリのURLを送信し、自身のスマホからURLをタップします。

開発中の状態では、権限設定で自身のユーザを追加しなければ、認証エラーとなります。
開発中から公開済みにすると全ユーザが見れるようになります。
※下記画像を参照



開発方法は?
これで、実際にLIFFアプリを動かしてみることが出来ました。
これからが本題の開発するために、どのような実装をしているかを見ていきます。
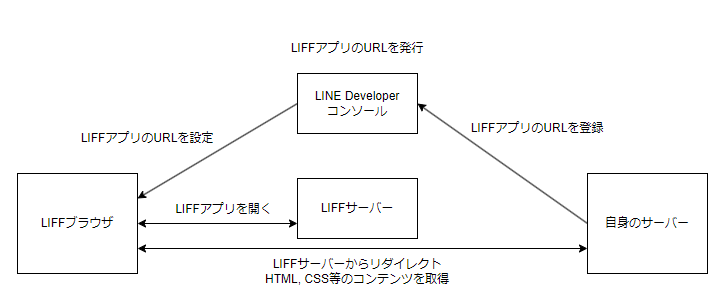
まずはサーバー構成を考える。
LIFFアプリの通信は下記の画像のようになっている

静的コンテンツ(画面)の開発をすればよく、通常のWebアプリとの違いはLIFF SDKを使うかどうかの違いである。
LIFF SDKとは、LIFFブラウザで簡単にユーザIDやプロフィール情報を取得したりするライブラリのこと。
LINEユーザ情報を使うところ以外は、通常のWebアプリだと思って作ればよい。
実装を見たところ、特別なことはあまりしていません。
yarnを使って、webpackによってサーバーが作られています。
その中のコンテンツは下記の3つです。
- index.html
- index.css
- index.js
index.htmlは特にLIFFだからといって特別なことはしていません。
index.cssも特にLIFFのために何かしている部分はありません。
index.jsでLIFFの実装が入ってきます。
liff.init()が実行されています。
LIFFアプリではLIFFサーバーからリダイレクトされたページで、liff.init()を実行する必要があります。
これで、この後はliffを使ってユーザ情報などを取得し、Webアプリのユーザ情報として持ちまわれます。
まとめ
今回はLIFFとは何か。
LIFFの構成はどのようになっているのか。
LIFFはどのように実装すればよいのか。
を見ていきました。
実はそんなに難しくなさそうで、APIの数も少ないので使いやすそうです。
次回はNuxtを使ったLIFFの実装を試していきます。










コメント