プログラミング初心者が最初に使うエディタとして人気なのが「Visual Studio Code(VS Code)」です。
Microsoftが提供する無料の高機能ソースコードエディタで、HTML・CSS・JavaScriptを学ぶ方にもおすすめ。
この記事では、Mac・Windowsどちらの環境でも簡単にできるVS Codeのダウンロード・インストール手順を、画像付きでわかりやすく解説します!
ダウンロード手順
(1)公式サイトにアクセス
・「まず、↓↓ 以下のリンクをクリックして公式サイトにアクセスしてください。」
・ https://code.visualstudio.com/

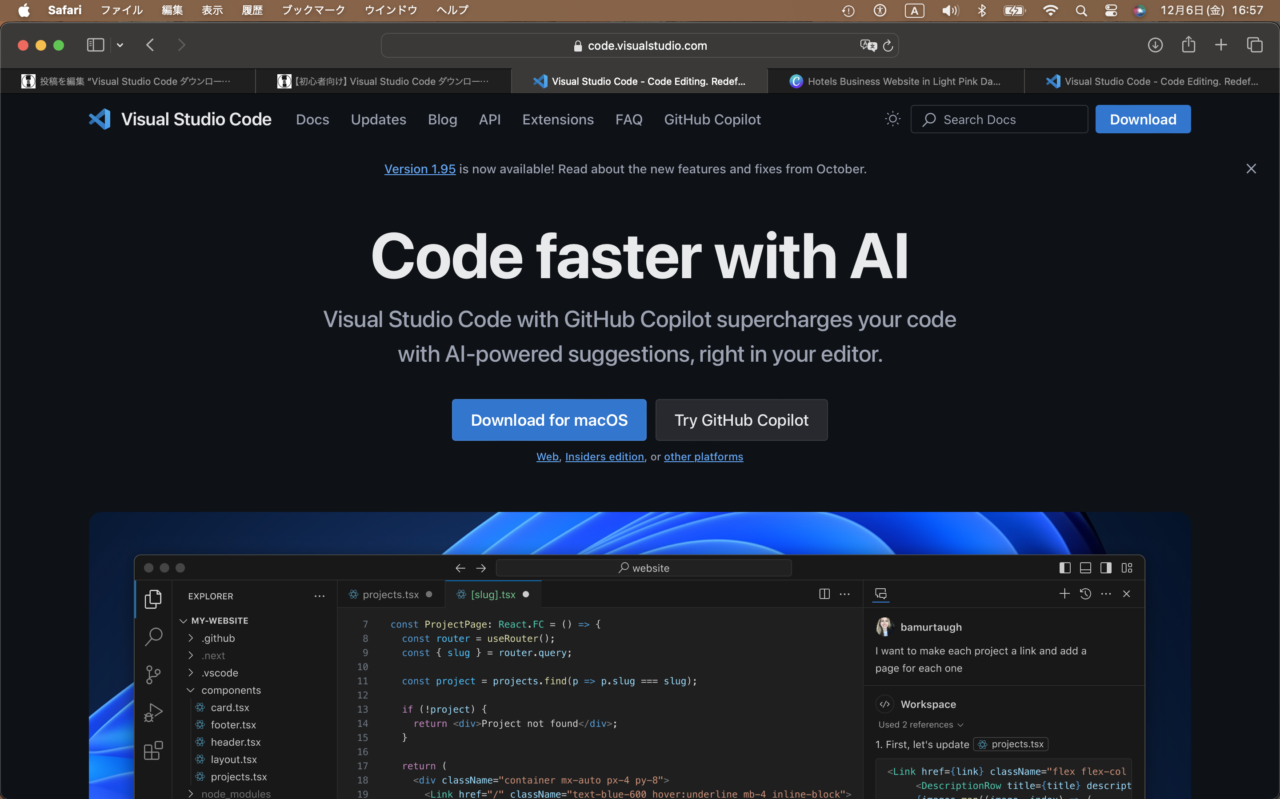
この画面が表示されます。英語英語英語…日本語表示もできます。
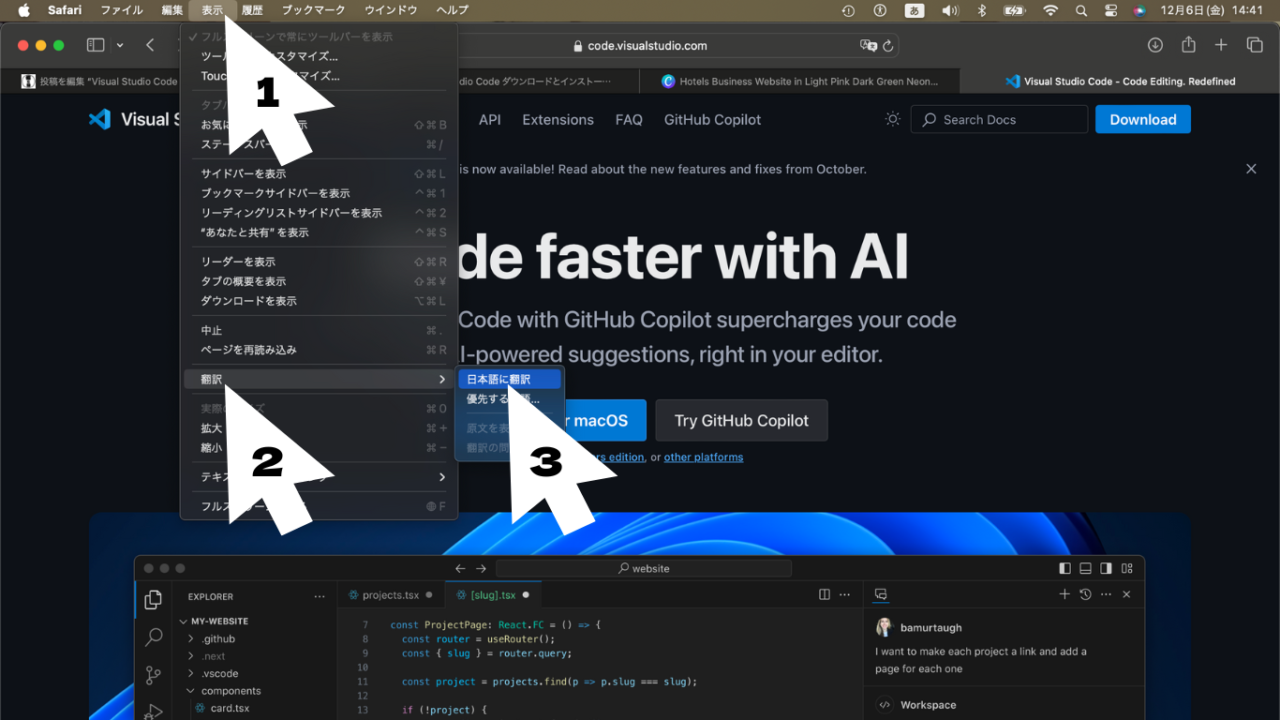
1表示→2 翻訳→3 日本語に翻訳 をマウスカーソルで選択

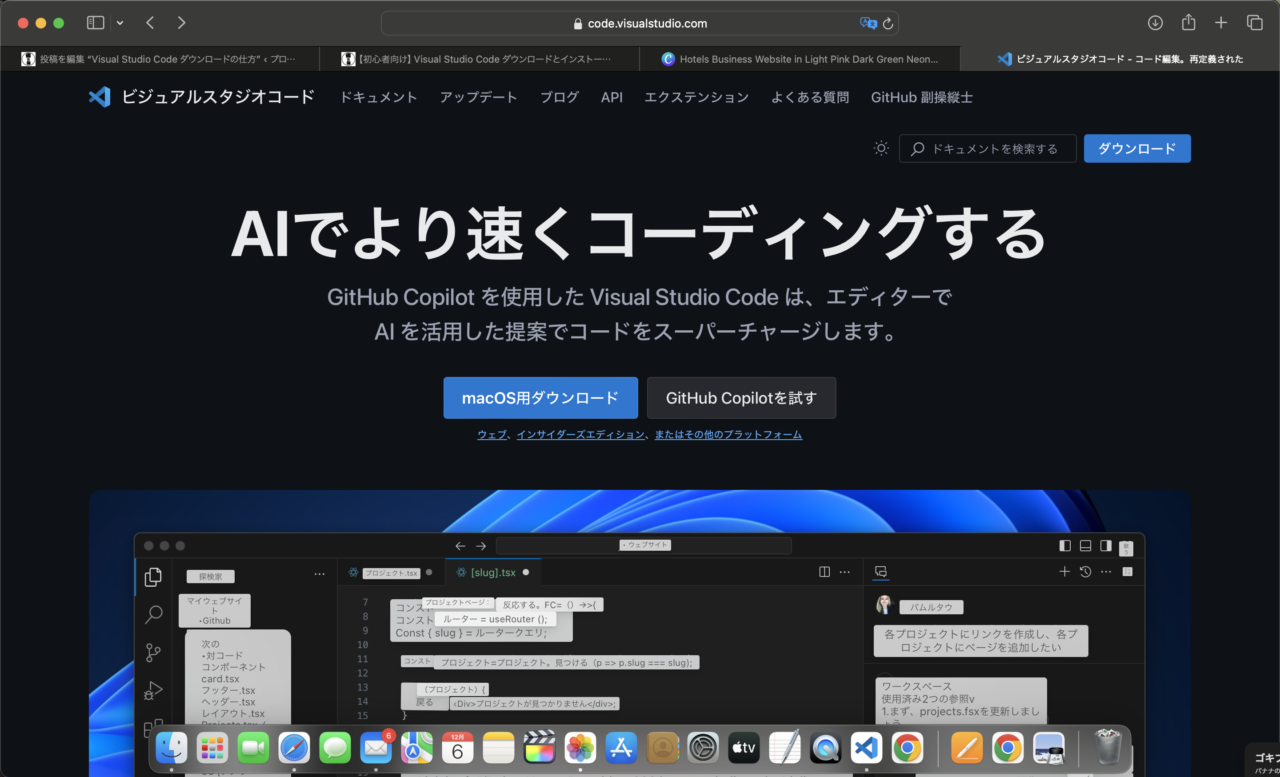
で、日本語で表示されたのがこちら↓ 日本語ありがたい・・・笑

(2)自分の パソコンのOS ダウンロード

ダウンロードが完了しました。↓↓

インストール手順
(1) Zipファイルを展開
先ほどのダウンロードしたファイルをダブルクリックすることで、自動的に Zip ファイルが展開され、「Visual studio code」というアプリケーションが現れます。コレ↓↓

(2)アプリケーションフォルダに移動

(3)初回起動
1 アプリを起動します
アプリをダブルクリックして起動させます。初回起動時に「インターネットからダウンロードされたアプリケーションです。本当に開いてもよろしいですか?」と表示されることがありますが、「開く」をクリックして進みます。
2 利用規約や設定
初回起動時に簡単な設定画面が表示される場合がありますが、通常通りの設定でそのまま進めても問題ありません。
初回起動時は英語表記になっています。初めて使う方は「拡張機能」を使って日本語表記にすると、分かりやすくて便利です↓↓

次回はこちらをクリック→日本語表示してくれる【 拡張機能 】について解説します。便利な機能を追加して、学習しやすくしましょう!










コメント