【初心者向け】スクロールバーが表示されない原因と対処法|overflow と overflow-x の正しい使い方
初心者向け模写を最近やっています^^
そこで初心者の私がよくやってしまうミスをご紹介します!
皆さんの参考になればなぁーと思いつつもほぼ私の備忘録でございます
模写実践!!
今回参考にしたのはこちら
見た目がシンプルで綺麗めのデザインなので初心者にはコーディング学習にぴったり!!
私は難易度高めの模写ばかりしてきたのでこちらのサイトの中級編からすることにしてみました。
スクロールバー
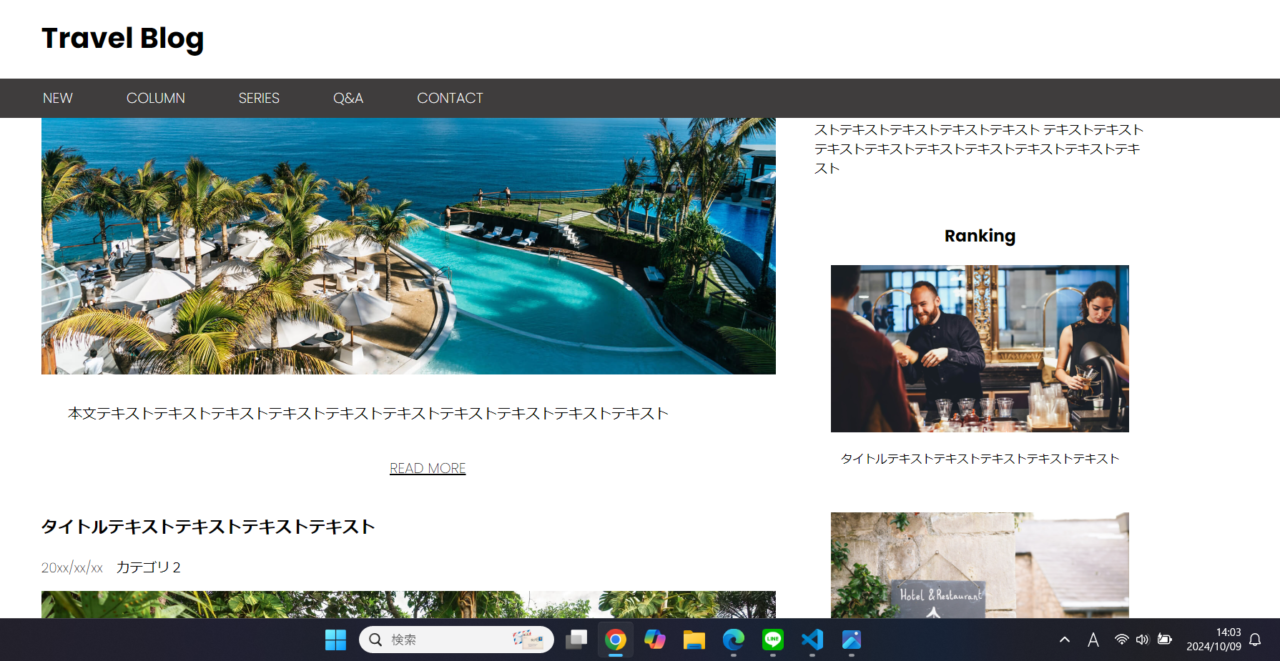
さっそく、コーディングに入りミスしたのがこちら・・・

おわかりでしょうか・・・
右横にあるはずのスクロールバーが消えて下へスクロールができなくなってしまっています・・
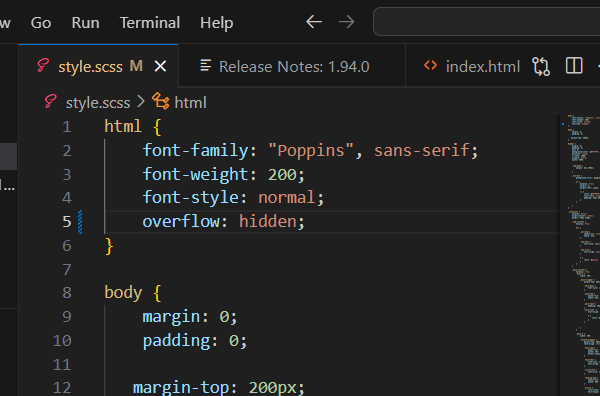
さっそく何を間違えたのかCSSを確認してみました。

犯人はすぐに見つかりました!!!
htmlにかけているoverflow: hidden; これが犯人。
この場合、スクロールバーを非表示にしていることになるので
overflow: scroll; と指定してもよいのですが、上下左右にスクロールができてしまいます。
今回は縦にブロックレベルの要素内に収まるようにコーディングしていきたいので
overflow-x: hidden; と指定するのが良いでしょう。。
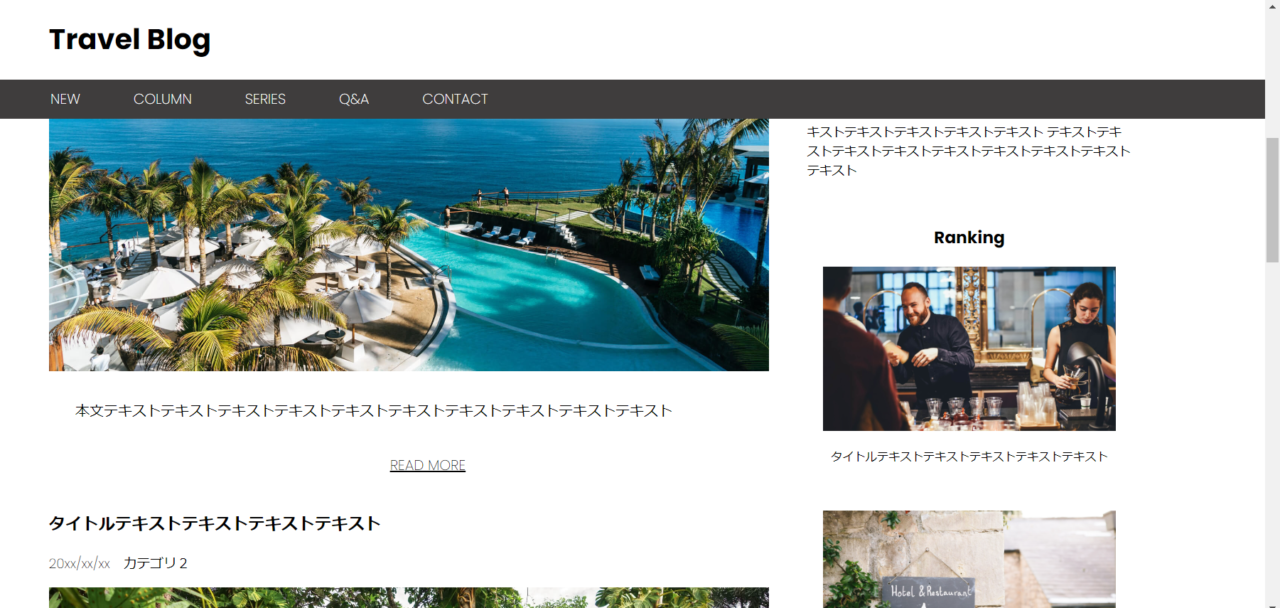
訂正してもう一度画面を確認してみると・・・

右横にスクロールバーがちゃんとつきました!
もちろん下にはスクロールバーはついていません!
まとめ
overflow-xはブロックレベル要素の内容が左右の境界からあふれたとき、どのように表示するか設定することができます。
overflowとoverflow-xは似ていますが、作りたい画面によっては使い方を間違えないように気を付けておきましょう!
HTML CSS中級模写 《HTML CSS スクロールバーが表示されない時の対処法》でした★


その他関連記事はこちら→プログラミング備忘録










コメント