【初心者向け】ナビゲーションバーの上に隙間ができる原因と対処法|margin・paddingの基本を解説2025
初心者の私がよくやってしまうミスを備忘録としてお届けしていきます^^
前回と同様、参考にしたのはこちら
見た目がシンプルで綺麗めのデザインなので初心者にはコーディング学習にぴったり!!
私は難易度高めの模写ばかりしてきたのでこちらのサイトの中級編からすることにしてみました。
実践!!
ナビゲーション
今回はナビゲーションバーについてです!
初心者の私にはナビゲーションバーは最も時間が掛かるところでもあります・・・
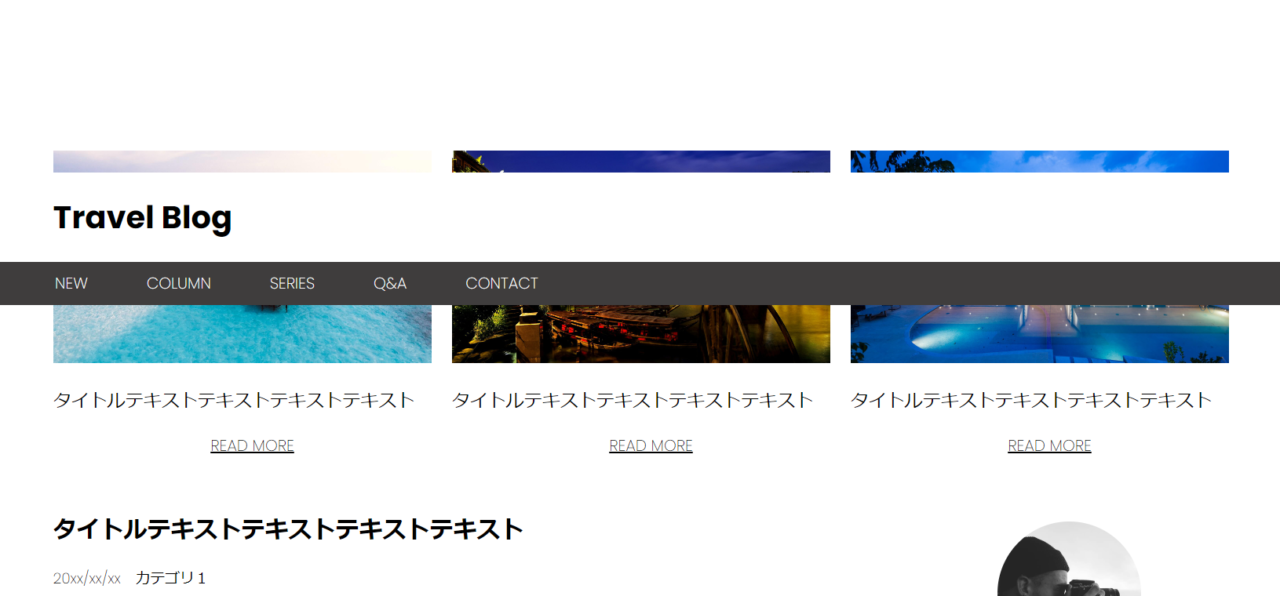
ナビゲーションバーを画面上部に固定した時、スクロールすると上部に隙間ができてしまった・・・
という経験はないでしょうか。
例えばこんな感じに

みっともないナビゲーションバーになってしまいました
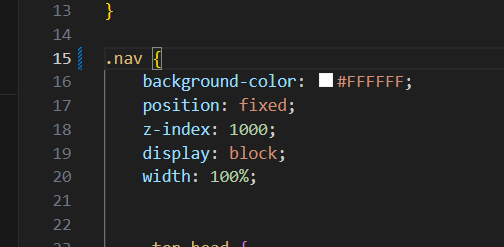
さっそくcssを確認してみましょう。

一見問題なさそうに見えるのですが、ブラウザ上に隙間ができてしまっているのでここをどうにかなくさないといけません。
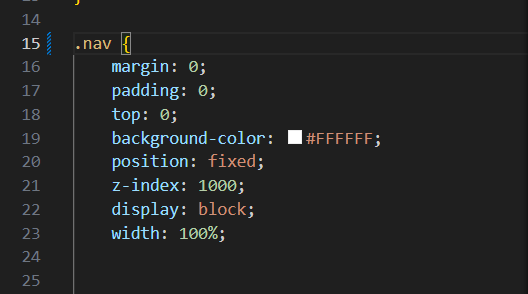
そこでナビゲーションバーのクラスに
margin:0; padding:0; top:0; を指定してあげましょう。

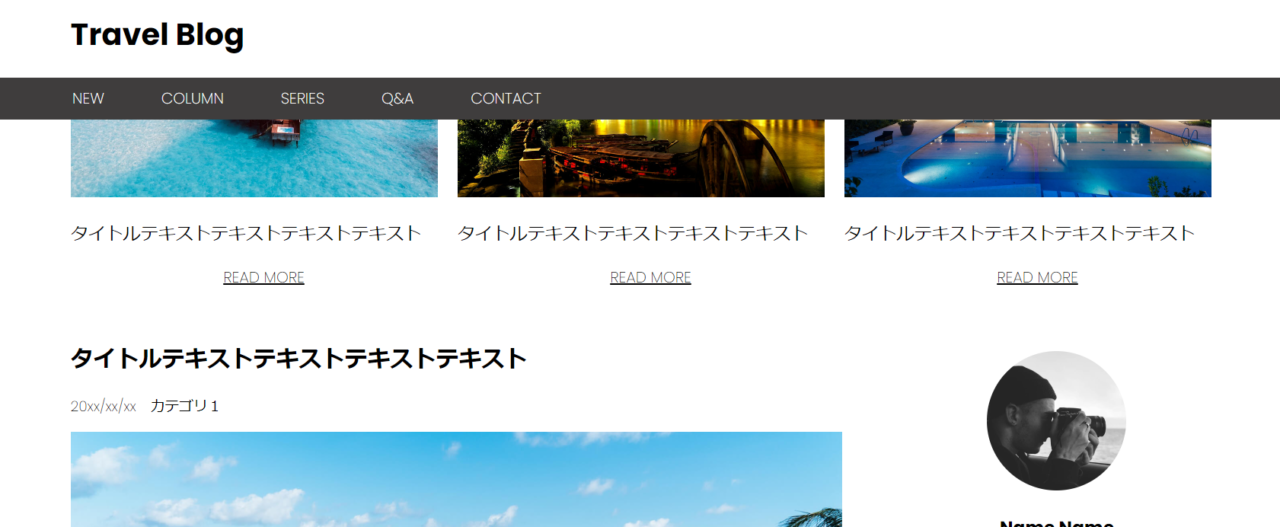
ブラウザを更新して確認してみます

スクロールした時にナビゲーションバーの上にあった余白がなくなりました!
まとめ
今回ナビゲーションバーに対して margin:0; padding:0; top:0; を設定しましたが、
bodyに指定することも多いです。
なぜなら、もともとのデフォルト(PC、スマートフォン、タブレット等)内のmarginやpaddingの設定が異なるからです。
その影響を制御し、ブラウザ上の差異をなくすための指定になります。
これだけ指定すれば「ブラウザ上で変な隙間ができてしまい困った・・・」なんていう問題も
解決の糸口に繋がるかもしれません^^
HTML CSS中級模写 《HTML CSS ナビゲーションバーの隙間対処法》でした★


その他関連記事はこちら→プログラミング備忘録










コメント