HTMLで画像を表示しようとして「うまく出ない…」と悩んだ経験はありませんか?
実は、画像が表示されない原因の多くは「フォルダの場所」が間違っていることです。
この記事では、初心者でもわかるように、
✅「imagesフォルダ」の作り方
✅ 正しい保存場所と注意点
✅ Macでの実例と画像サイズ調整方法
をわかりやすく解説します。
HTMLで使う「写真フォルダ(images)」とは?
📸 画像を管理するための専用フォルダ
HTMLで画像を表示するときは、パソコン内のどこかに画像を保存しておく必要があります。
その保存先としてよく使われるのが 「images」フォルダ です。
このフォルダを使う理由は、
- ファイルの整理がしやすい
- HTMLファイルと画像の関係が明確になる
- Webサーバーにアップロードしたときも構造が崩れにくい
というメリットがあるためです。
フォルダ構成を正しく作ろう
imagesフォルダを作る
HTMLで写真を正しく表示するためには、フォルダの階層が大切です。
写真フォルダの名前は「 images 」という名前で作成します。「 images 」フォルダは、必ずHTMLファイルと同じ場所に作ります。
macパソコンの場合はFinderを開き、index.htmlファイルの入ったフォルダをダブルクリックで開きます。
「 index.htmlファイル 」の入ったフォルダ作成の仕方はこちら↓
【 Live Server が表示できない!!】VS code初心者あるある対処法 の中にあるフォルダを作成を参照

ここに、 index.htmlファイルがあります。何度も言いますが、このファイルと同じ場所に写真フォルダを作成する事がとても重要です!

ファイル→新規フォルダ

お隣さんに新規フォルダが作成されました。次は名前を変えましょう!

名前をimagesに変更しました。これで写真を保存するフォルダができたので、ここに写真を入れていきます。

ココまでのおさらいです。
フォルダを作る→そのフォルダの中に、index.htmlファイルとimagesフォルダを作ります。同じフォルダ内にあるので、写真を簡単に取り込めるようになります。

適切な写真を準備する
まずは、使いたい写真を準備する必要があります。方法としては以下のようなものがあります。
・自分で撮影
オリジナルの写真を使えば、著作権の問題を気にせずに済みます。
・フリー素材を利用
たくさんのフリー素材はありますが、著作権フリーでも禁止事項が表記されています。よく読んで正しく利用しましょう。
写真の準備ができたらパソコンに取り込みましょう!
画像サイズを調整する
HTMLで使う画像は、適切なサイズに調整しておくとページの表示速度が向上します。
・大きすぎる画像は縮小させます
例えば、フルHD(1920px✖️1080px)の画像をブログ記事で使いたいなら、横幅を1000px程度の画像に変更して使用すると良いでしょう。
初心者の方は「縦のpxは?」と思うかもしれませんが、縦横比率を固定しておけば横の数値を設定すると、縦のサイズは勝手に決まります。
では、Macによる写真サイズ変更をやってみます。まずは写真アプリを開きます。

使う写真を1枚選びます。

写真の上で右クリック→外部編集→

プレビューを選択します。

プレビュー画面が表示されます。

ツールを選択

サイズを調整…を選択

このような画面が出てきます。「縦横比を固定」にチェックを入れます。そうすることで、幅の数値を入力すると、高さも勝手に数値化されます。最後にOKを押します。

サイズが変更されました。

・画像ファイル形式
用途に応じて、適切なファイル形式があります。
・JPEG:写真向け(サイズが小さく、高画質)
・PNG:ロゴ、アイコン、イラスト、背景透過が必要な画像向け
写真のファイル形式については、「画像ファイル形式の変更の仕方」を、後日ブログで詳しく紹介したいと思います。
今回は形式にとらわれずに、今のままの写真を使いましょう!
imagesフォルダに写真を入れる
写真の準備ができたら、imageフォルダに入れましょう。
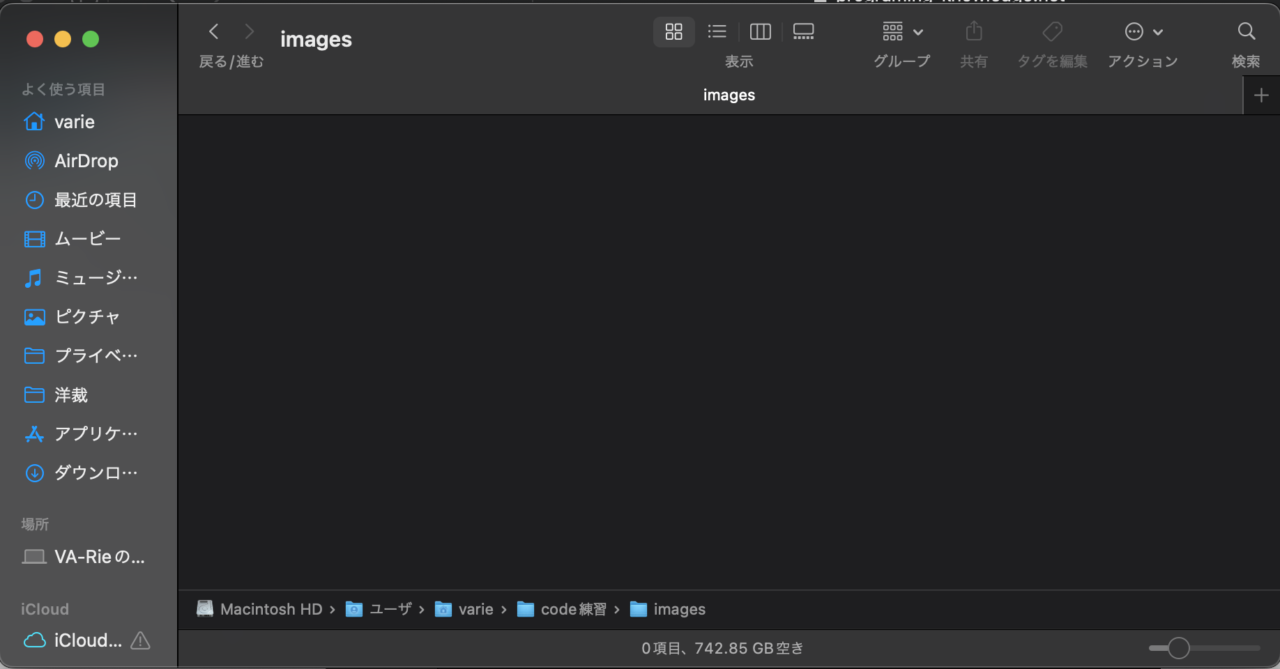
先ほど作成した、imagesフォルダをダブルクリックで開きます。

まだ何も入れていないので空っぽです。

写真アプリを立ち上げ、imagesフォルダの画面と写真の画像を並べます。

写真からimagesフォルダへドラック&ドロップさせます。

imagesフォルダの中に写真が追加されました。次は名前を変更しておきましょう!
ファイル名は英数字で
日本語のファイル名は文字化けやリンクエラーの原因になります。
英数字とハイフン(-)を使ったファイル名 にしておきましょう。
✅ 例:flower-photo.jpg
❌ ダメな例:お花.jpg

名前に使用する文字は小文字の英数字にしましょう。日本語で表記してしまうと、文字化けのトラブルも考えられます。これで写真の準備はできました。

VS codeを開いてみると、code練習というフォルダの中に、imagesというフォルダの中のzeppincurryという写真ファイルと、html文書であるindex.htmlファイルが入っていることがわかります。


画像が表示されないときのチェックポイント
もし画像が出ない場合は、以下の点を確認してみてください👇
- ✅ ファイル名のスペルが間違っていないか
- ✅ 「images」フォルダの場所がHTMLと同じ階層か
- ✅ 拡張子(.jpg / .png)が正しいか
- ✅ 大文字・小文字が一致しているか(Macでは区別されます)
まとめ
・「 images 」フォルダは、必ずHTMLファイルと同じ場所に作る
・写真は著作権にあたらない適切なものを使う
・写真サイズは変更しておく
・写真の名前は小文字の英数字を使う
次回はこちら→【HTML入門】imgタグの使い方を初心者向けに解説!閉じタグがない理由もわかる HTMLで写真を表示させるためのタグについて詳しく解説します!










コメント