【CSS初心者向け】z-indexの基本とよくあるミス5選|重なり順を正しく理解しよう2025
「z-indexを指定しても重なり順が変わらない…」そんな経験はありませんか?
z-indexはCSSで要素の前後関係をコントロールするためのプロパティですが、positionとの関係を理解していないと意図した通りに動作しません。
この記事では、z-indexの基本的な仕組みから、効かないときの原因、実際の応用例までを初心者でも理解できるように解説します。

z-index の基本的な使い方
z-index はCSSのpositionプロパティ(absolute, relative, fixed, stickyのいすれか)が適用された要素の重なり順を制御するプロパティです。数値が大きいほど上に表示され、小さいほど下に表示されます。
z-index の基本
・z-index を使った要素の重なり調整
See the Pen Untitled by hisayo simizu (@hisayo-simizu) on CodePen.
・結果
box1 (赤)は z-index: 1; → 下に配置
box2 (青)は z-index: 2; → .box1 より上に表示
z-index を適用する際の注意点
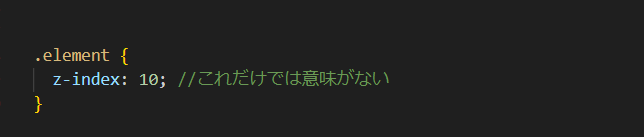
・ z-index は position がないと動作しない‼

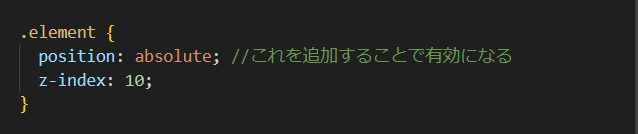
・必ず position を指定

static(デフォルトの状態)では z-index は適用されません。
z-index の応用例
・モーダル(ポップアップを)最前面にする
See the Pen Untitled by hisayo simizu (@hisayo-simizu) on CodePen.
・結果
.modal (モーダルウィンドウ)は z-index: 1000; で最前面
.overlay (黒い背景)は z-index: 999; で .modal の後ろ
z-index が効かないときのチェックポイント
・position を absolute, relative, fixed, sticky にしているか?
・親要素に z-index が設定されていないか?(親要素の z-index の影響を受ける)
・z-index の数値が本当に大きいか?(他の要素より小さいと適用されない)
・opacity: 0; や display: none; になっていないか?
・開発ツール( F12 → Elements)で z-index を確認
まとめ
・z-index を使うと、要素の前後関係を調整できる。
・position を設定しないと z-index は適用されない。
・親要素の z-index が影響する場合があるので注意
関連記事


その他関連記事はこちら→プログラミング備忘録










コメント