フレックスボックス(Flexbox)は、要素を柔軟にレイアウトできるCSSのレイアウトモデルです。
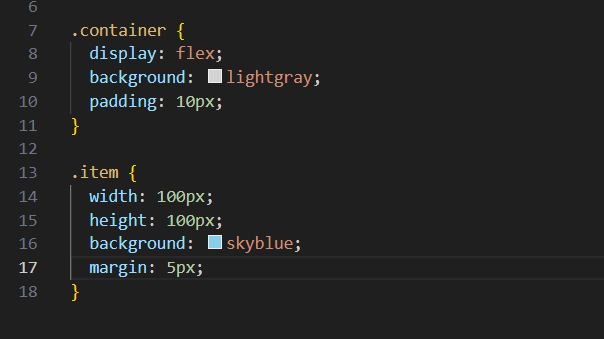
親要素に display: flex; を設定すると、子要素の配置やサイズ調整が簡単にできます。
基本的な使い方
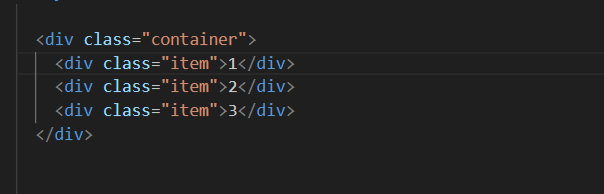
・水平に並べる



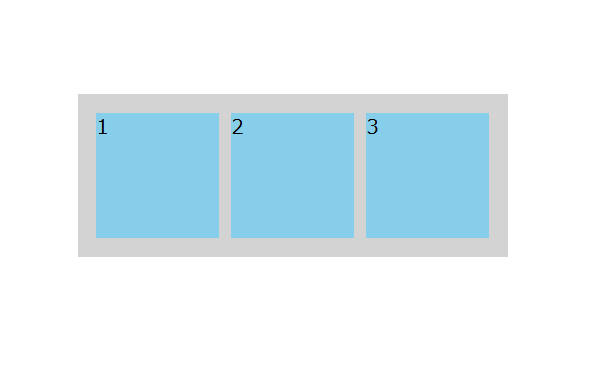
・結果
display: flex;にすると、itemが横並びになる。
justify-content (横方向の揃え方)
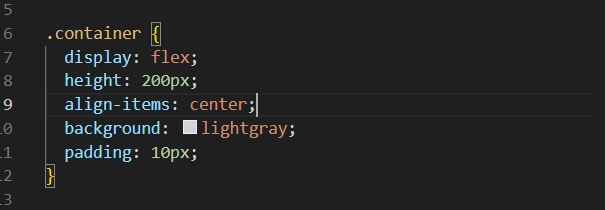
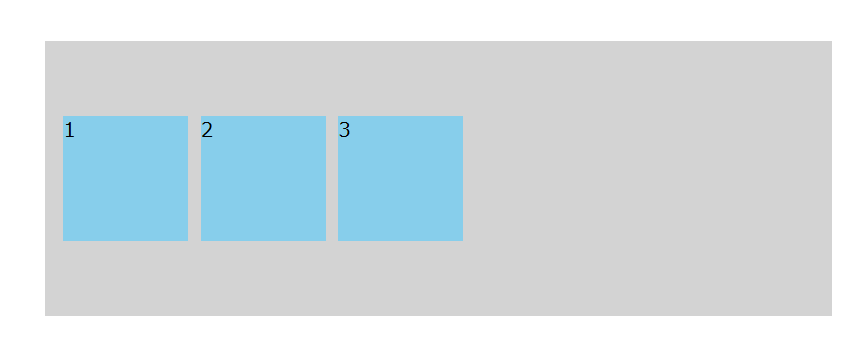
・justify-contentを使って子要素を整列


| justify-contentの値 | 説明 |
| flex-start | 左寄せ(デフォルト) |
| flex-end | 右寄せ |
| center | 中央揃え |
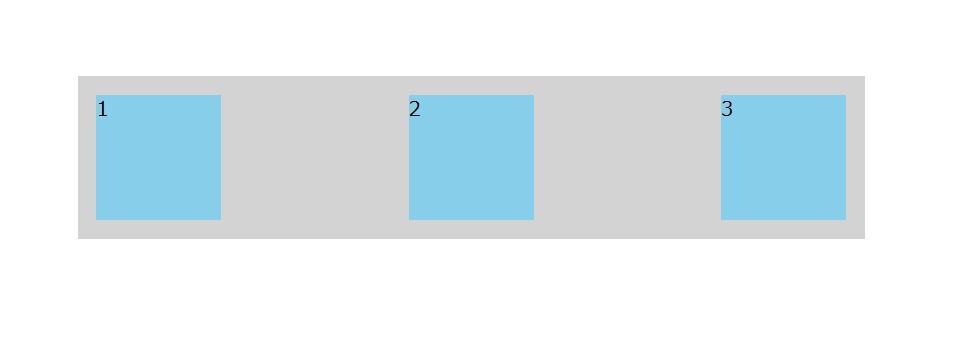
| space-between | 両端揃え(間が均等) |
| space-around | すべての要素の間隔を均等に(両端も余白あり) |
| space-evenly | すべての要素の間隔を完全に均等に |
align-items (縦方向の揃え方)


| align-itemsの値 | 説明 |
| stretch | (デフォルト)高さが自動調整される |
| flex-start | 上寄せ |
| flex-end | 下寄せ |
| center | 縦中央 |
flex-direction(並び方を変更)
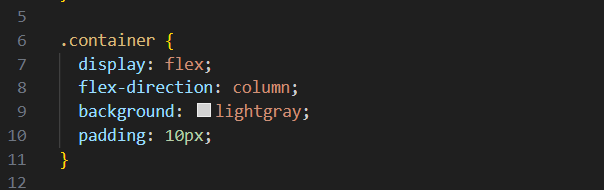
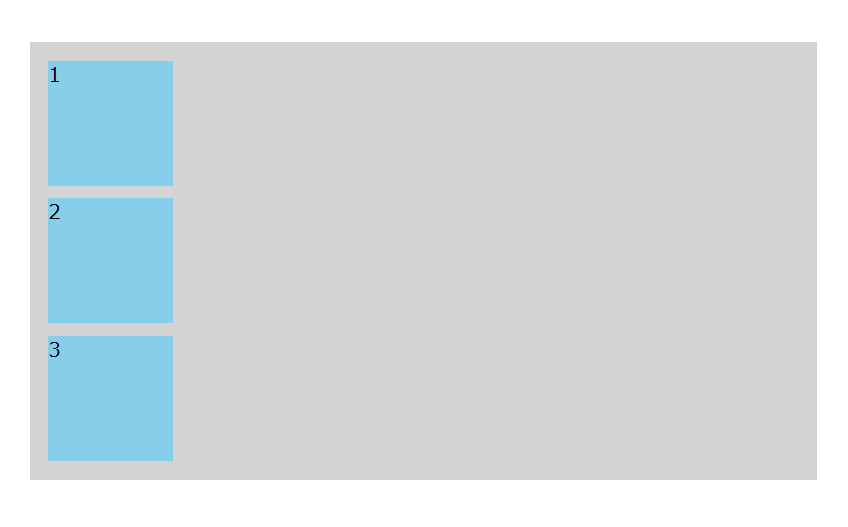
・縦並び(カラム)にする


| flex-directionの値 | 説明 |
| row | 横並び(デフォルト) |
| row-reverse | 横並び(逆順) |
| column | 縦並び |
| column-reverse | 縦並び(逆順) |
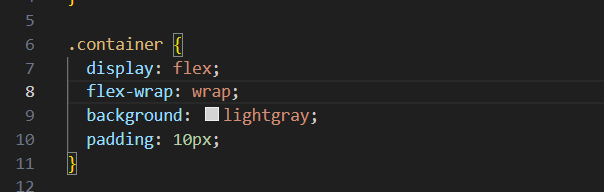
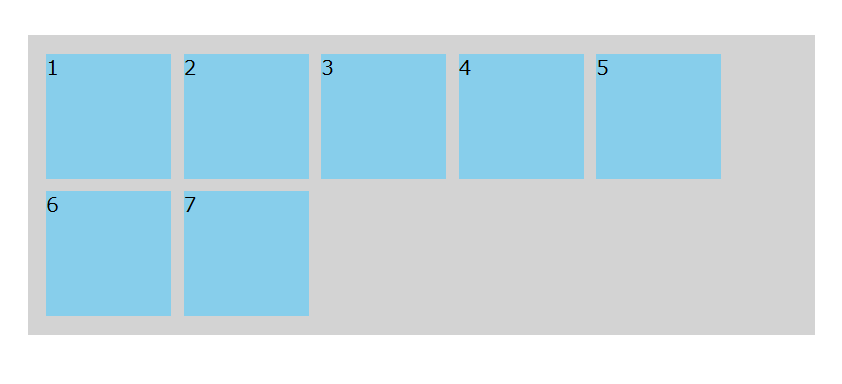
flex-wrap(折り返しの設定)
通常フレックスボックスは1行に収めようとするので、画面が狭いと要素が潰れることがあります。
折り返したい場合は flex-wrap: wrap; を使います。


| flex-wrapの値 | 説明 |
| nowrap | 折り返さない(デフォルト) |
| wrap | 折り返す |
| wrap-reverse | 折り返し(逆順) |
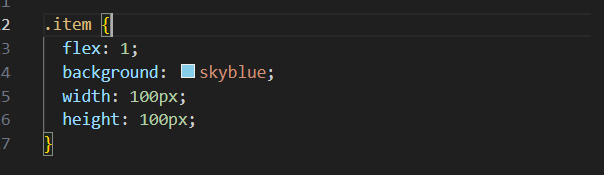
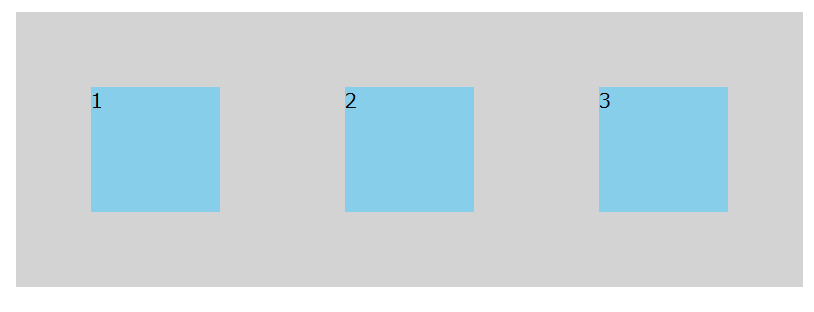
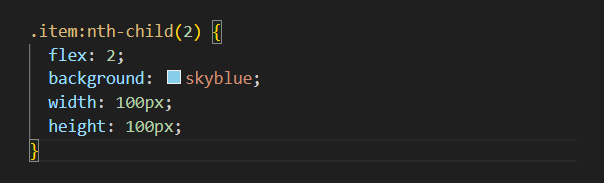
flex(個々の要素のサイズ調整)
個々の .item に flex: 1; を指定すると、均等に幅を広げる。


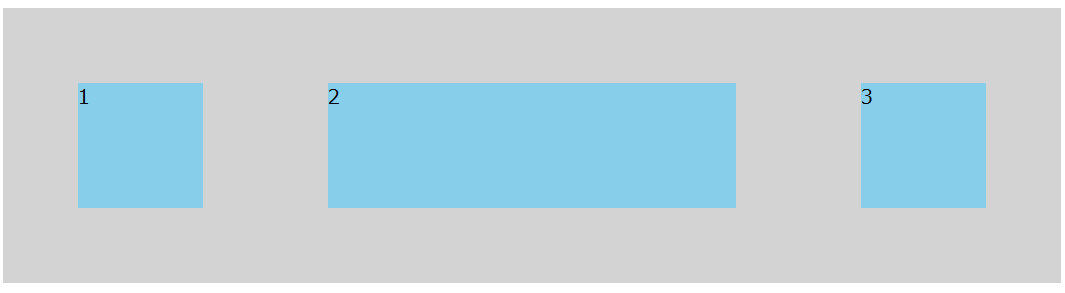
もし特定の要素を2倍の大きさにしたい場合:


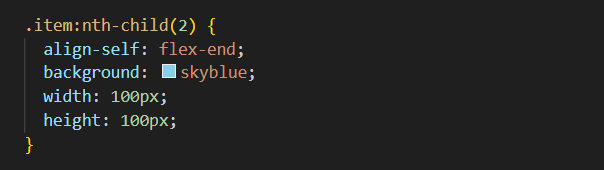
align-self(個別の縦位置調整)
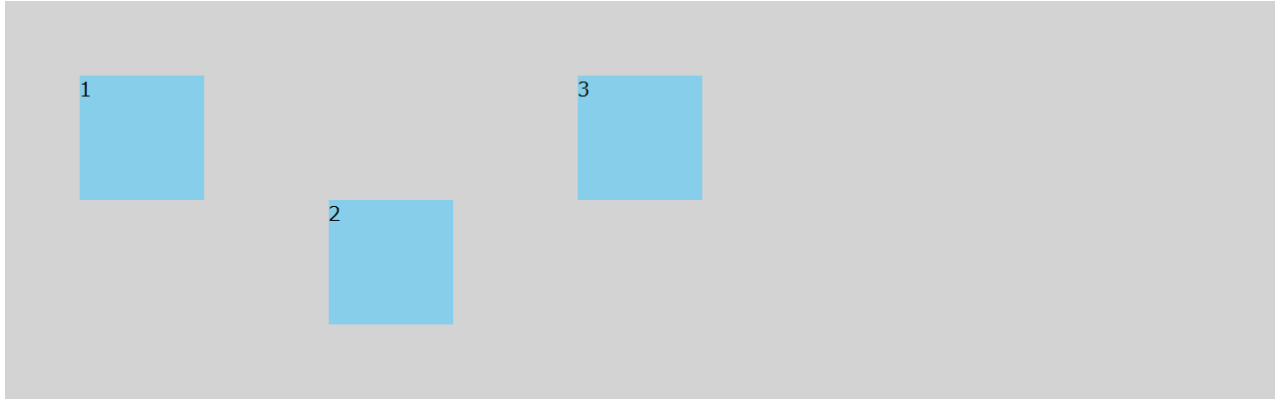
全体の align-items を指定しても、特定の要素だけ違う位置にしたい場合 align-self を使う。


・まとめ
| プロパティ | 役割 |
| display: flex; | フレックスボックスを適用 |
| justify-content | 横方向の配置調整 |
| align-items | 縦方向の配置調整 |
| flex-direction | 横並び or 縦並び |
| flex-wrap | 要素の折り返し設定 |
| flex | 各要素のサイズ調整 |
| align-self | 個別の要素の縦位置調整 |
フレックスボックスを使うとレイアウトがシンプルに調整できるので、ぜひ試してみてください^^!










コメント