今回はmarginの使い方について説明をしていきたいと思います。
marginとは?
要素の外側のスペース(余白)を指定するためのプロパティです。
要素とその周囲の他の要素との間に余白を設けることで、レイアウトやデザインを調整するために使用されます。
marginの基本的な特徴
・外側の余白
要素の境界(ボーダー)の外側に設定されるスペース。
他の要素と要素を離すために使用します。
・透明なスペース
marginで設定したスペースは背景色やコンテンツがなく、完全に透明です。
・単位
値はピクセル(px)、相対値(rem)、パーセンテージ(%)、自動(auto)などで指定します。
CSSのmarginプロパティ
・ショートハンドプロパティ
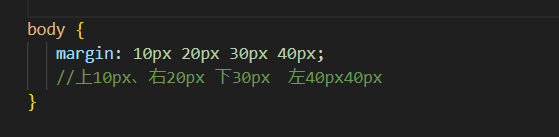
1つのプロパティで、上下左右の余白を一括指定します。

順番:時計回りに
上(margin-top)
右(margin-right)
下(margin-bottom)
左(margin-left)
・省略形のルール
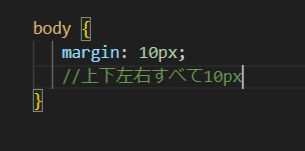
1つの値:全方向が同じ値。

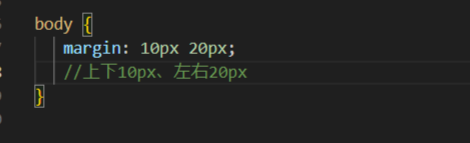
2つの値:上下と左右を指定。

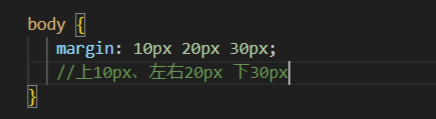
3つの値:上、左右、下を指定。

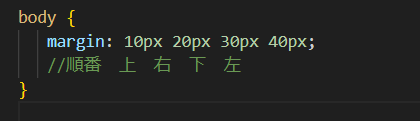
4つの値:上、右、下、左を個別に指定。

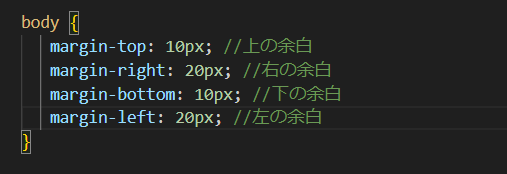
個別プロパティ
方向ごとに個別で余白を設定できます。

marginの特殊な値
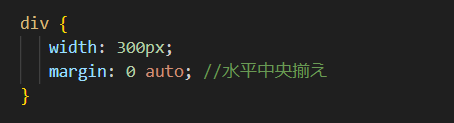
・auto
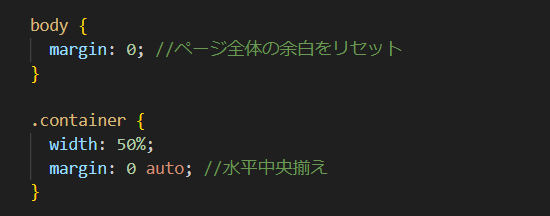
主に水平中央揃えで使用されます。
親要素に対して余白を自動計算して配置します。

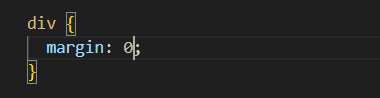
・0
余白をなくしたい時に使います。

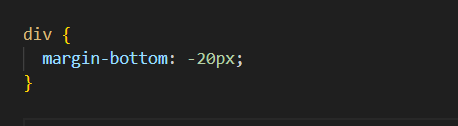
・負の値
負の値を設定すると、要素が隣接する要素に「食い込む」形で配置されます。

marginと他のプロパティの関係
・paddingとの違い
marginは要素の外側の余白を指定しますがpaddingは要素の内側の余白を指定します。
・borderとの関係
marginはborderの外側に適用されるスペースです。
・widthとの関係
要素の幅(width)にはmarginは含まれていません。
(ボックスモデルにおいて)
実用例
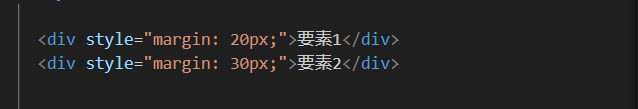
・要素間のスペースを作る

・ページ全体のセンタリング

まとめ
CSSのmarginは、要素同士の間隔を調整するために不可欠なプロパティです。
ショートハンドや個別指定、特殊値(autoや負の値)を使い分けることで、効率よくレイアウトを整えることができます。必要に応じてpaddingやborderと組み合わせて、意図したデザインを実現しましょう。










コメント