「同じCSSを複数書いたら、どれが適用されるの?」と疑問に思ったことはありませんか?
CSSには「優先順位(セレクタの強さ)」というルールがあり、これを理解していないとデザインが崩れたり思い通りに表示されなかったりします。
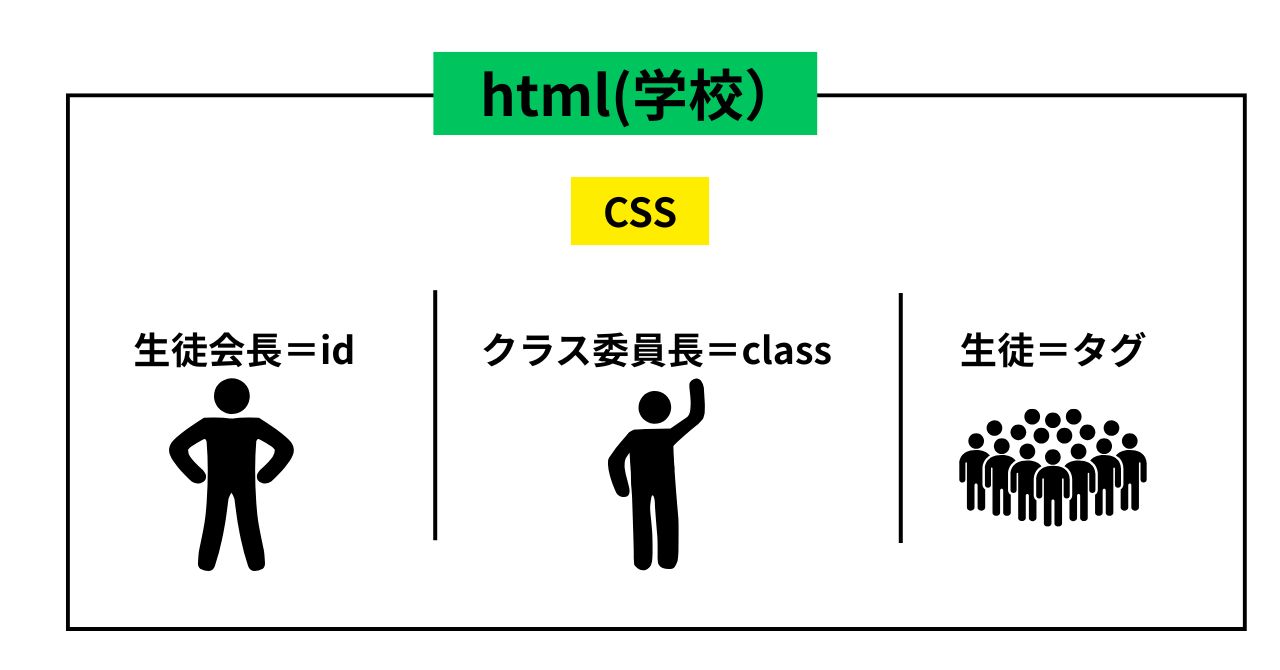
この記事では、学校のルールにたとえて「CSSのセレクタの力関係」をわかりやすく解説します。さらに、実際のコード例を交えながら、初心者でも迷わず理解できるようにまとめました。
CSSの優先順位とは?
CSSは「どのスタイルを優先するか」を決めるルールを持っています。
このルールを理解すると、なぜあるCSSが効かないのかがスッキリわかるようになります。
・同じ場所に複数のCSSがあると、どれか1つだけが有効になる
・それを決めるのが「セレクタの強さ」「優先順位」

学校で例えるセレクタの優先順位
要素セレクタは「生徒」レベル

実際のコードで書いてみよう!
これにより、CSSの優先順位を理解することができます。
・フォルダを作っていない人はフォルダを作ってから始めてね。
フォルダ作り方はこちらから→【 Live Server が表示できない!!】VS code初心者あるある対処法とフォルダ作成の中にある「フォルダを作る」を参照してください

htmファイル名を入れます。









p と入力し

タブキーまたは確定キー
See the Pen CSSの優先順位01 by VA-Rie (@VA-Rie) on CodePen.
See the Pen CSSの優先順位02 by VA-Rie (@VA-Rie) on CodePen.
実際のパソコン画面↓










See the Pen CSSの優先順位03 by VA-Rie (@VA-Rie) on CodePen.
CSSは、スタイルを適用する際の基本です。
CSSで複数のスタイルを適用させるとどうなるのか?
要素セレクタは「生徒」レベル
👉 pやdivなどの要素指定は一番弱い。学校で言えば「生徒」のような存在。指示はできるけど、もっと強い権限を持つ人がいれば従わなければなりません。
実際のパソコン画面↓

See the Pen CSSの優先順位04 by VA-Rie (@VA-Rie) on CodePen.
クラスセレクタは「クラス委員長」レベル
👉 クラス指定は要素より強い。「クラス委員長」のように、生徒より大きな影響力を持ちます。
実際のパソコン画面↓

See the Pen CSSの優先順位05 by VA-Rie (@VA-Rie) on CodePen.
青色を押しのけて緑になりました
IDセレクタは「生徒会長」レベル
See the Pen CSSの優先順位07 by VA-Rie (@VA-Rie) on CodePen.
実際のパソコン画面↓





!important (校長先生)は超最強!
See the Pen CSSの優先順位08 by VA-Rie (@VA-Rie) on CodePen.
実際のパソコン画面

まとめ
CSSはウェブデザインにおいて非常に重要な役割を果たします。
・CSSには「どれが強いか」ルールがある
基本の強さ:
1. !important(校長先生)
2. #id (生徒会長)
3. .class (クラス委員長)
4. タグ名 (生徒)
迷ったら「誰が一番エラいか」で考えるとわかりやすい!
次回は 「CSSのpadding(パディング)とは?内側の余白でデザインと読みやすさが変わる!」










コメント