HTMLを書き始めたときにまず押さえておきたいのが「要素(element)」の概念です。本記事では、HTMLの要素とは何かを初心者向けにやさしく説明し、特にブロック要素とインライン要素の違いに焦点を当てます。実際のタグ例と見た目の違い、よくある間違い、練習用の短いコードスニペットも掲載しているので、読み終わる頃には基本的な使い分けが身についているはずです。

HTMLの「要素」とは?
HTMLを学ぶと必ず出てくる「要素」という言葉。タグとどう違うの?と迷う人は多いです。
正確には次のように区別されます。
タグ: <p> , <h1> , <span> , <a> , <br> のような記号部分
要素: <p>内容</p> のように 開始タグ+内容+終了タグを合わせた全体
👉 つまり、タグは部品、要素は「タグで囲まれたひとまとまり」と考えると理解しやすいです。

ブロック要素とインライン要素のちがい
HTMLの要素は、大きく「ブロック要素」と「インライン要素」に分けられます。
ブロック要素とは?
- 自動的に改行され、縦に積み重なる要素
- 例:
<div>,<p>,<h1>,<ol>など - 特徴:文章や画像を「段落」や「箱」としてまとめるイメージ
👉 コードで <p> や <h1> を使うと、勝手に改行されて下に並びます。
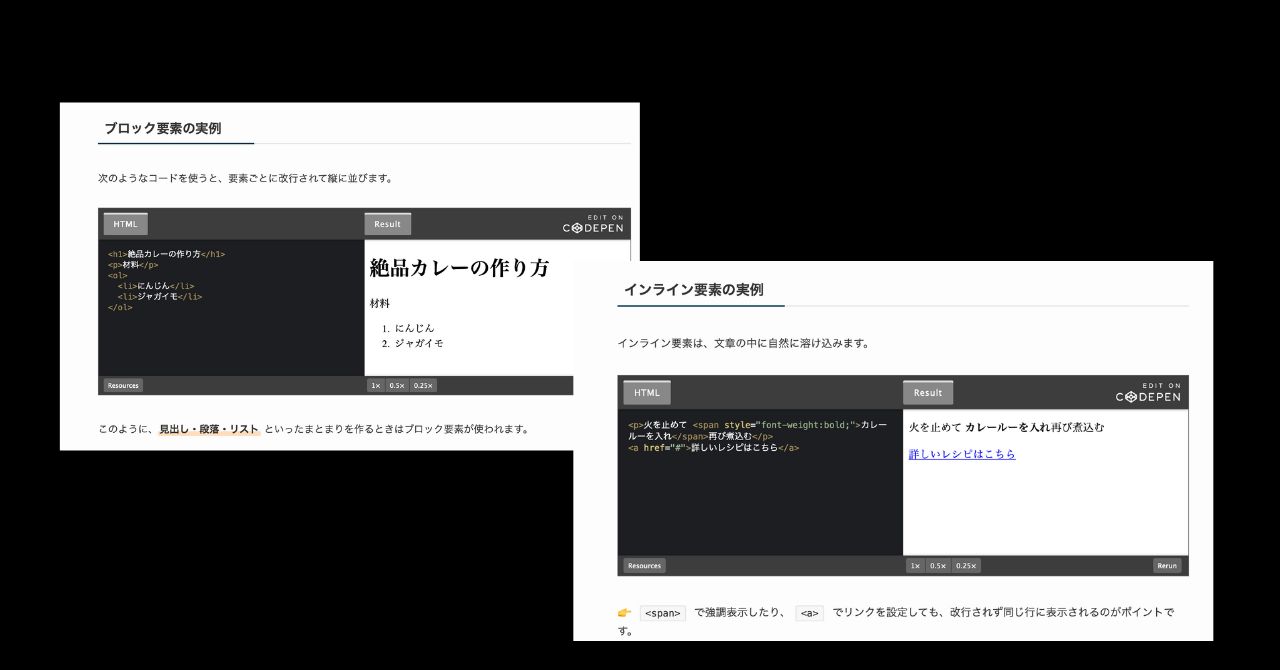
ブロック要素の実例
次のようなコードを使うと、要素ごとに改行されて縦に並びます。
See the Pen Untitled by VA-Rie (@VA-Rie) on CodePen.
このように、見出し・段落・リスト といったまとまりを作るときはブロック要素が使われます。
インライン要素とは?
- 改行されず、横に並ぶ要素
- 例:
<span>,<a>,<strong>,<img>など - 特徴:文章の途中に入り込み、流れを壊さずに表示される
👉 <span> で文字を強調したり、<a> でリンクを挿入すると、同じ行に自然に配置されます。
インライン要素の実例
インライン要素は、文章の中に自然に溶け込みます。
See the Pen Untitled by VA-Rie (@VA-Rie) on CodePen.
👉 <span> で強調表示したり、<a> でリンクを設定しても、改行されず同じ行に表示されるのがポイントです。
・htmlコード参照記事はこちらから→実践!初めてのHTMLで「絶品カレーのレシピ」作ってみよう!
<img>タグはインライン要素
<img> は見た目では改行されているように見えても、実際はインライン要素に分類されます。
<img>タグを使って、大きサイズの写真を2枚並べてみました。写真は改行されて縦に並んでいます。が、ルール上では改行されていません。

では、同じように<img>タグ使って、小さいサイズの写真を2枚並べてみました。写真が改行されずに横並びに並んでいます。このように、写真はサイズによって改行されているように見えますが、<img>タグはインライン要素です

迷ったときは、実際にHTMLを書いて表示を確認しましょう。!
まとめ
- 要素とは? → 開始タグ+内容+終了タグのひとまとまり
- ブロック要素 → 改行され、縦に積み重なる
- インライン要素 → 改行されず、横に並ぶ
実際にコードを書いて表示を確認することで、自然と違いが理解できます。
💡 次回は【HTML入門】属性とは?タグだけでは伝わらない意味をわかりやすく解説について解説します!










コメント