「Webサイトってどうやって作られているの?」と思ったことはありませんか?
実は、私たちが普段スマホやPCで見ているWebページには、「HTML・CSS・JavaScript」という3つの要素が使われています。
この記事では、初心者の方にもわかりやすく、Webサイトが形になるまでの流れと、フロントエンドの基本構成をやさしく解説します。
一緒にWeb制作の第一歩を踏み出しましょう!
フロントエンドとは?Webサイトの「見える部分」をつくる仕事
フロントエンドは、Webサイトやアプリで、みなさんが「目で見たり、触ったりできる部分」の事です。

そうです!普段私たちがスマホの画面で見ている部分です。文字やボタン、画像など、実際に「見える」+「使う」部分全部がフロントエンドです。
フロントエンドを構成する3つの基本要素
Webサイトの見た目や操作性は、以下の3つの技術で作られています。
- HTML(エイチティーエムエル):配置・設計図
- CSS(シーエスエス):デザイン
- JavaScript(ジャバスクリプト):動き
それぞれの役割を、具体例と一緒に見ていきましょう。
HTML ― Webページの「設計図」をつくる
HTMLは、Webページの骨組みや配置を決める言語です。
たとえば、
- 見出しをどこに表示するか
- 画像をどこに配置するか
- ボタンや説明文をどこに置くか
といった「構造」を決めます。
言い換えれば、家でいうところの「間取り図」のようなものです。
CSS ― Webページを「デザイン」する
CSSは、HTMLで作った構造にデザインや装飾を加える技術です。
背景の色を変えたり、文字のサイズを調整したり、ボタンを丸くしたりして、見た目を整えます。
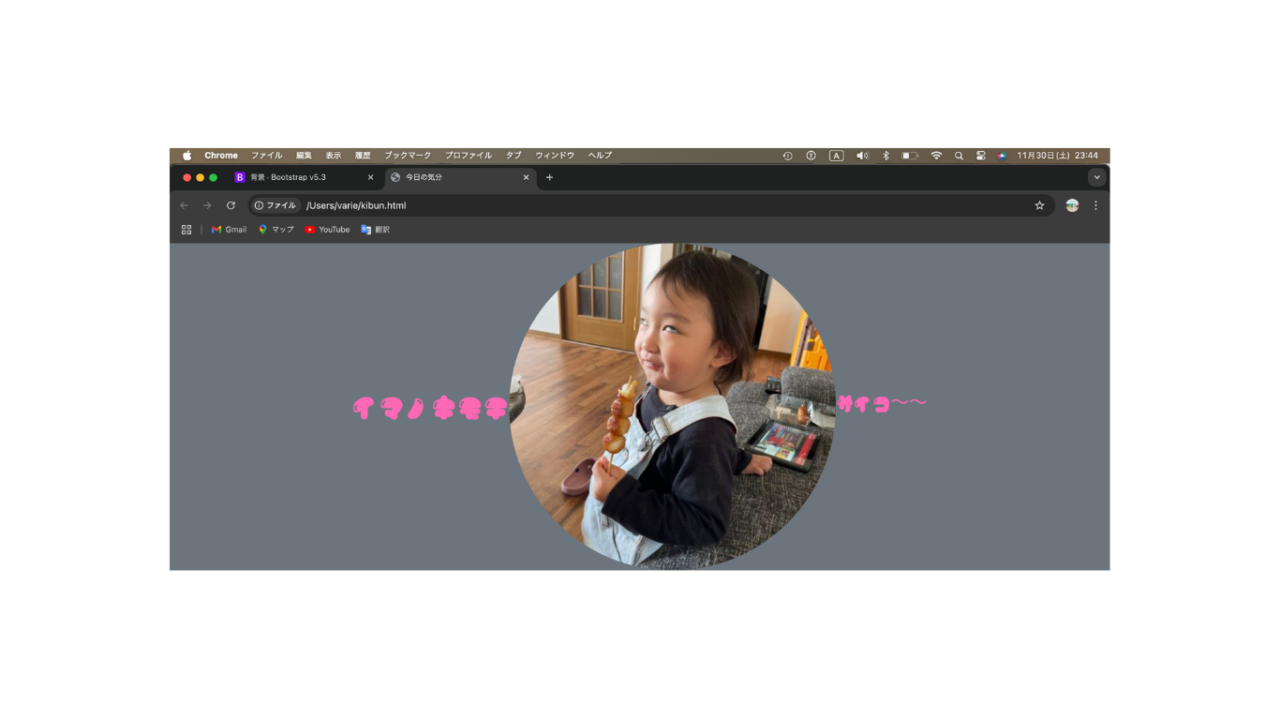
たとえば、HTMLだけのページは白背景で文字も普通ですが、CSSを使うと、背景がグレーになり、フォントが可愛くなり、写真を丸くすることができます。
つまりCSSは、Webページに個性を与える役割を持っています。
HTMLとCSSの違いを画像で見てみよう
HTMLとCSSの違いは、実際に見てみるとより理解しやすいです。
一番上の【見出し】=いまのきもち その下に【写真】、写真の下に【説明文】=さいこ〜〜 という配置にしました

HTMLのみの表示例:文字や写真がただ並んでいるだけ。デザインはシンプルで左寄せ。
CSSを加えた表示例:背景色がつき、フォントが整い、写真も丸くデザインされる。

つまり、HTMLが構造、CSSが装飾という関係になります。
この2つを組み合わせることで、見た目がぐっと洗練されたWebページが完成します。
まとめ|Webサイトの仕組みを理解して一歩前進しよう
- フロントエンドとは、Webサイトやアプリの「見た目」や「操作部分」を作ること
- HTML:ページの構造(設計図)
- CSS:ページのデザイン(見た目)
- JavaScript:ページの動き(反応)
この3つの要素が組み合わさって、私たちが見ているWebサイトが成り立っています。
難しく感じるかもしれませんが、一歩ずつ学べば確実に理解できます。
次回は、実際にWebサイトを作るための準備として「Visual Studio Code(ビジュアルスタジオコード)」について解説します。
👉 次の記事はこちら: Visual Studio Codeとは?初心者でもわかるインストールと使い方










コメント